Entornos para el desarrollo web
Los 7 ID Para La Elaboración Del Desarrollo Web
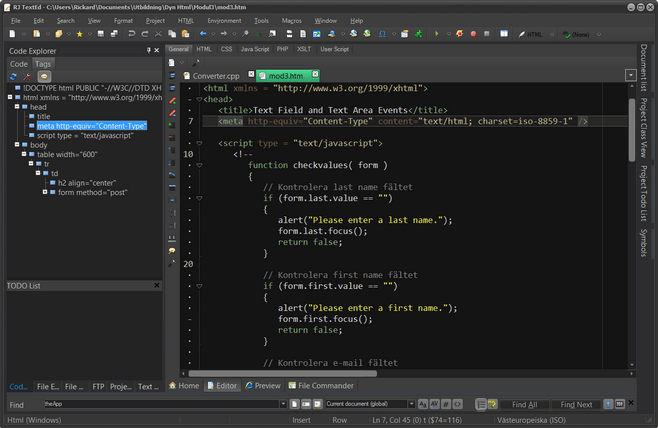
7. RJ TextEd

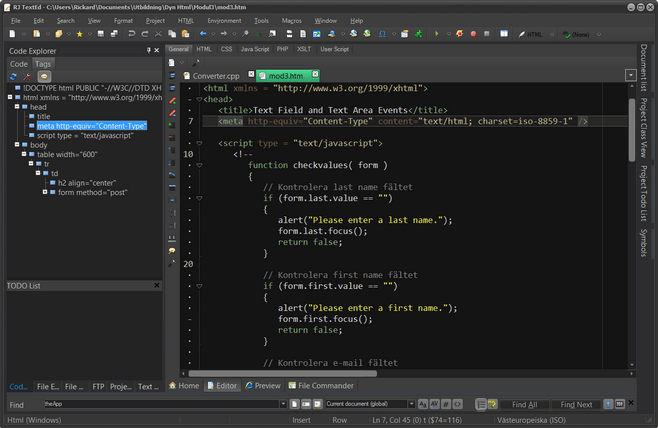
RJ TextEd es un completo editor de texto y fuente con soporte Unicode. También es un editor de desarrollo web muy potente (PHP, ASP, JavaScript, HTML y CSS). La funcionalidad se extiende más allá de los archivos de texto e incluye soporte para la edición de CSS / HTML con vista previa integrada de CSS / HTML, corrección ortográfica, autocompletado, validación de HTML, plantillas y más. El programa también tiene un control de archivos de doble panel, así como un cliente (S) FTP para cargar sus archivos.
RJ TextEd ha sido desarrollado en Delphi XE6 de Embarcadero y está publicado bajo licencia Freeware. Este IDE ofrece las siguientes características (y más):
Autocompletadp.
Código plegable.
Modo de columna.
Edición múltiple y selección múltiple
Mapa del documento
Barra de anotaciones
Clasificación avanzada.
Maneja tanto archivos ASCII como binarios.
Asistentes de CSS y HTML.
Resaltado de colores en CSS / SASS / LESS.
Sugerencia de color avanzada que puede convertir entre formatos de color.
Paneles acoplables.
Cliente FTP y SFTP con sincronización.
Explorador de archivos, clips de texto, explorador de códigos y gestor de proyectos.
Convertir entre páginas de códigos, formatos Unicode y formatos de texto.
Detección de páginas de códigos ANSI y Unicode.
Abra / guarde los archivos codificados en UTF-8 sin una firma (BOM).
Unicode rutas de archivos y nombres de archivos.
Validación de HTML, formato y reparación.
Herramientas disponibles como editor de sintaxis, selector de color ymapa de caractéres.
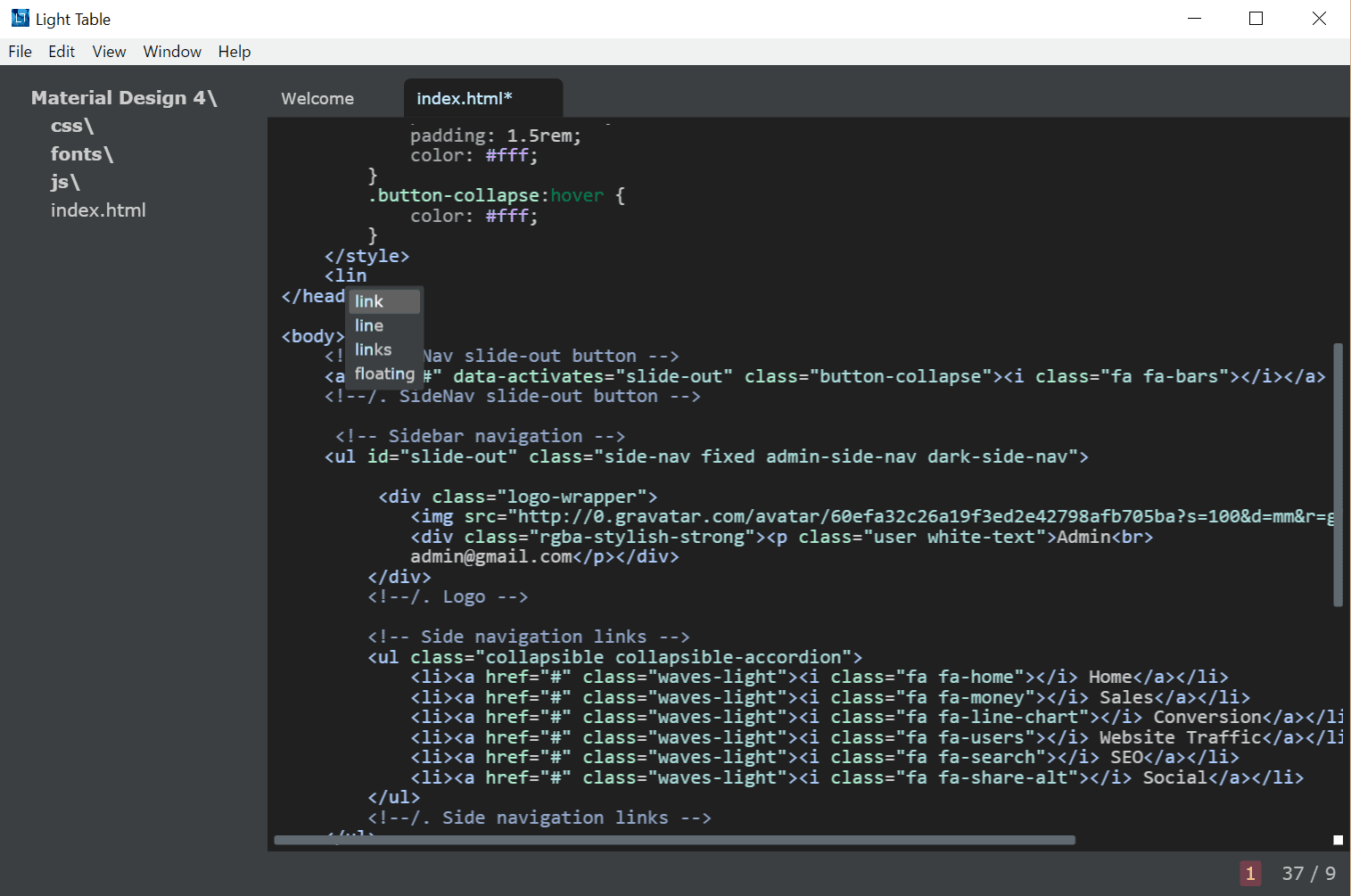
6. Light Table

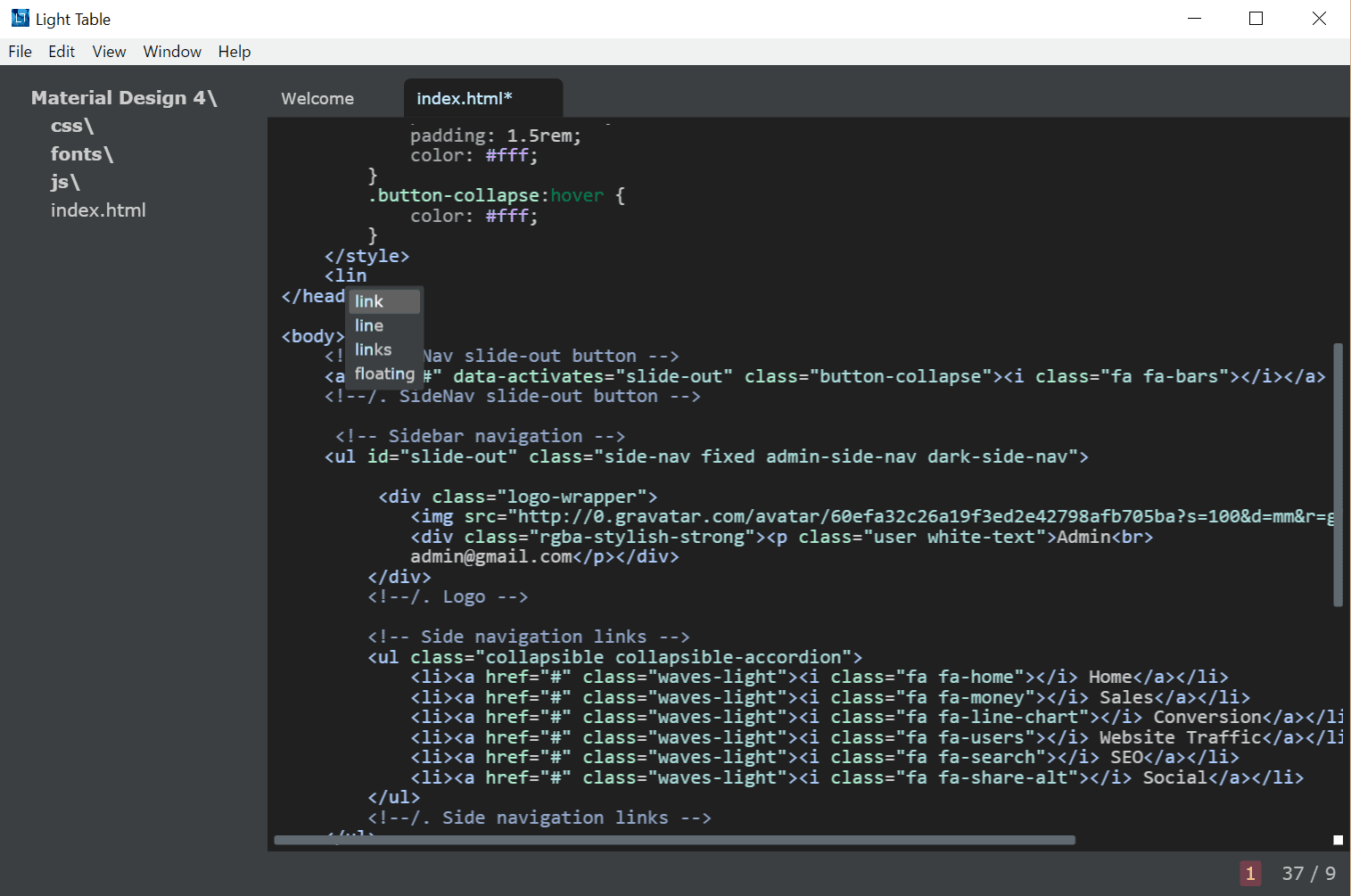
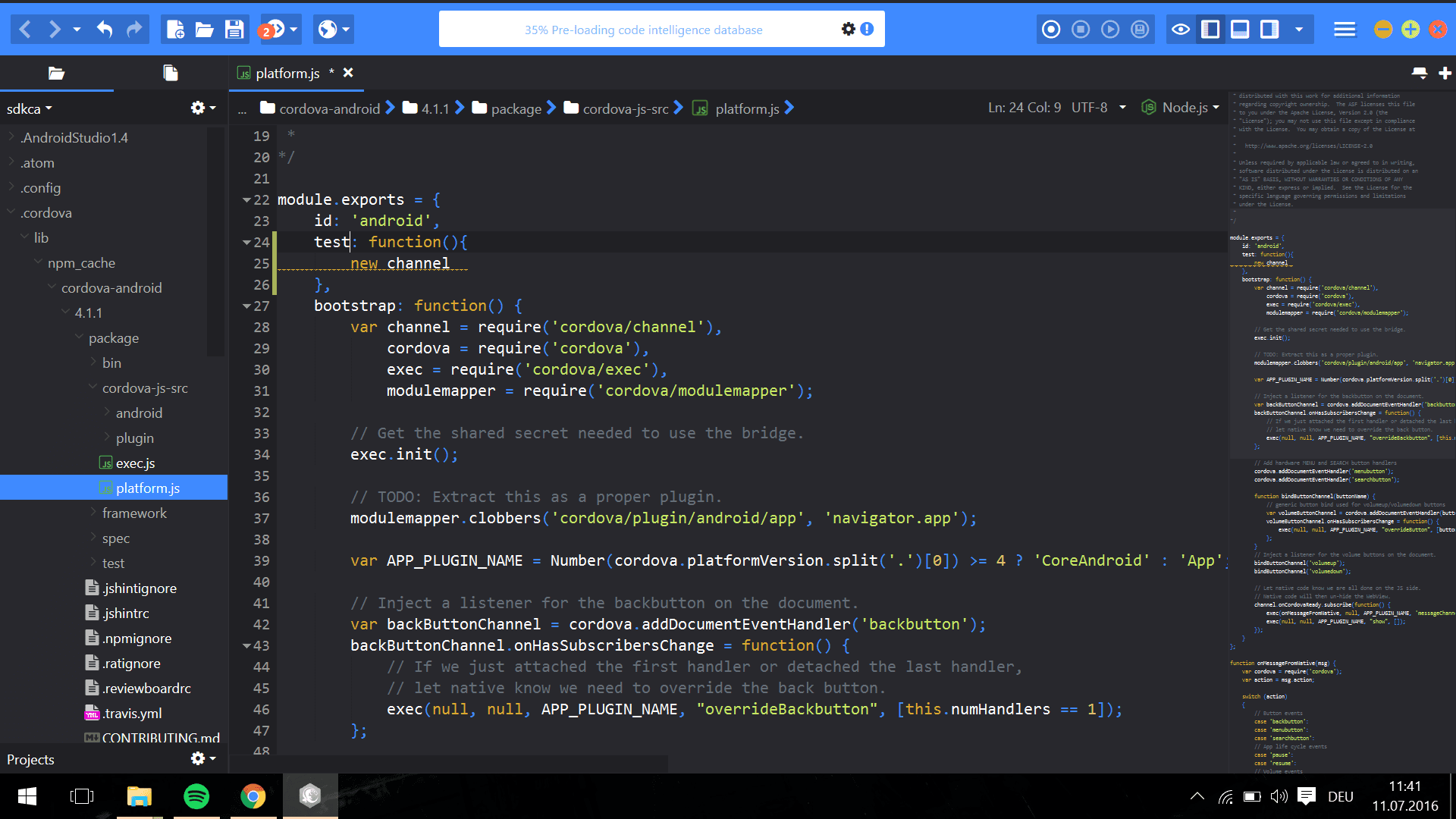
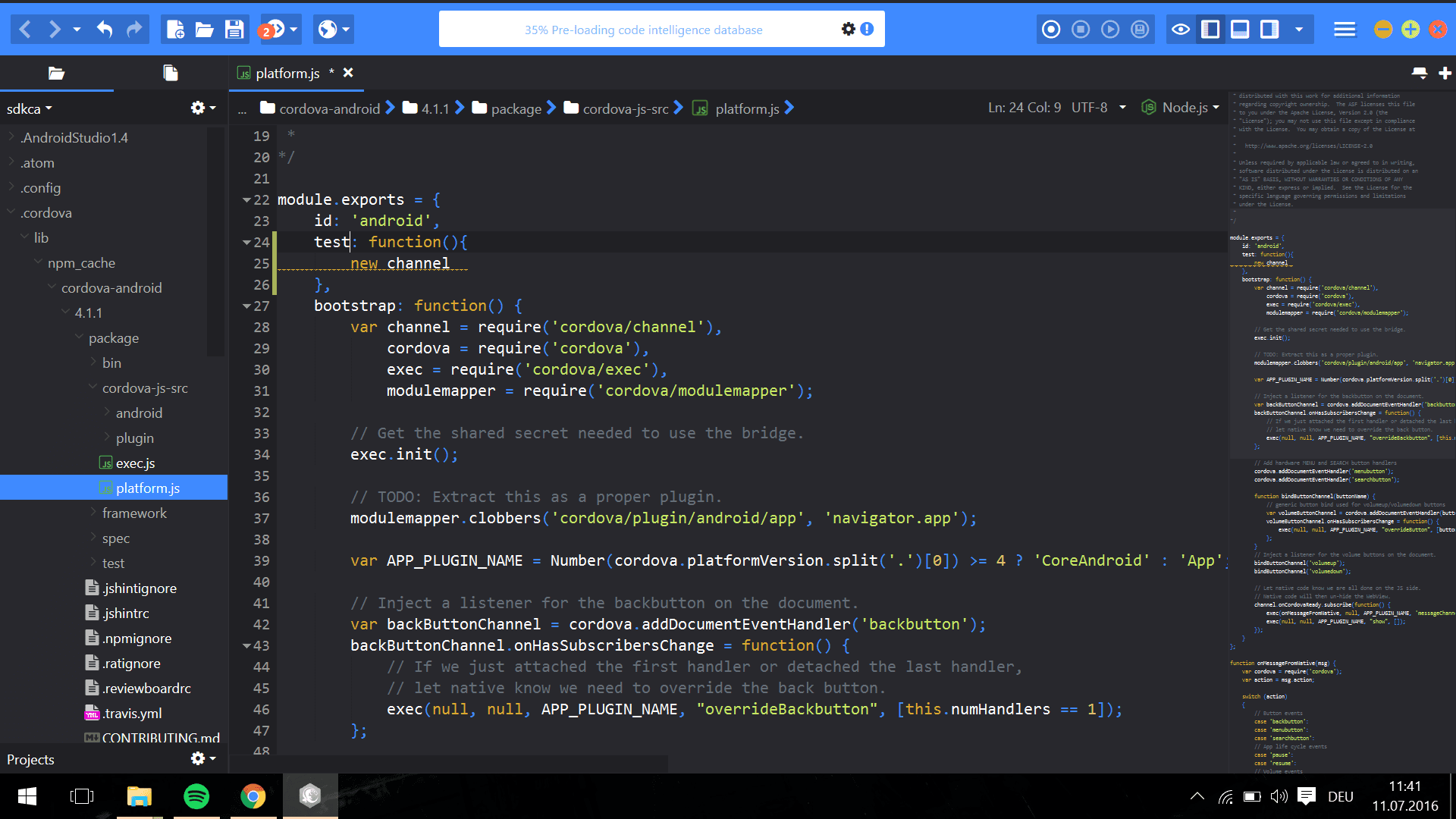
Light Table es un "nuevo" tipo de IDE, es una superficie de trabajo reactiva para la creación y exploración de un programa.
A pesar del cambio dramático hacia la simplificación en las interfaces de software, el mundo de las herramientas de desarrollo continúa reduciendo nuestro espacio de trabajo con una característica tras otra en cada versión. Light Table se basa en una idea muy simple: necesitamos una superficie de trabajo real para codificar, no solo un editor y un explorador de proyectos. Necesitamos poder mover las cosas, mantener el desorden y llevar la información al primer plano en los lugares donde más la necesitamos. Así es como se ve el modo predeterminado.
Es una aplicación independiente, ya que funciona en el fondo webkit para proveer un gran detalle en widgets del IDE con CSS/HTML/JavaScript. Este IDE está empaquetado como una aplicación normal y se ejecutará localmente como cualquier otro editor al que esté acostumbrado. Esto significa que puede ejecutarse en prácticamente cualquier plataforma y admitirá los tres grandes (linux / mac / windows) sin ningun problema. Light table sigue algunos principios de uso:
Nunca deberías tener que buscar documentación.
Los archivos no son la mejor representación de código, solo una serialización conveniente.
Los editores pueden estar en cualquier lugar y mostrarle cualquier cosa, no solo texto.
Se anima a probar, los cambios producen resultados instantáneos.
Podemos iluminar algunos bits de código relacionados.
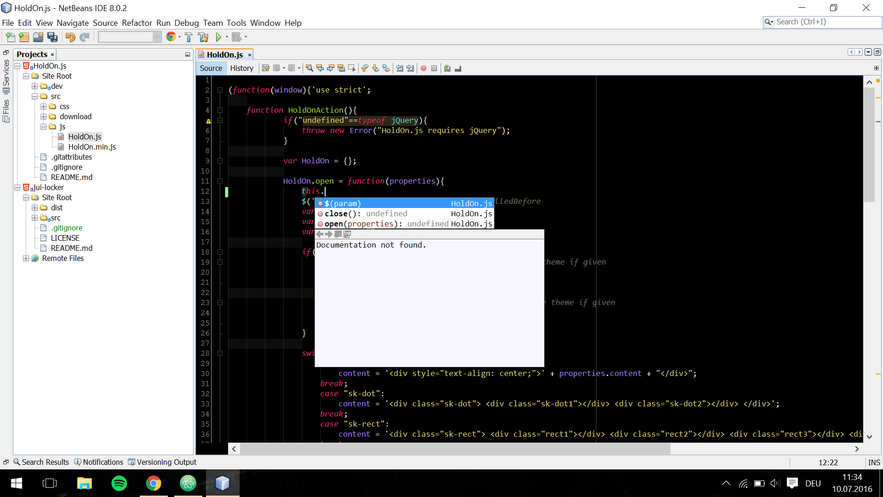
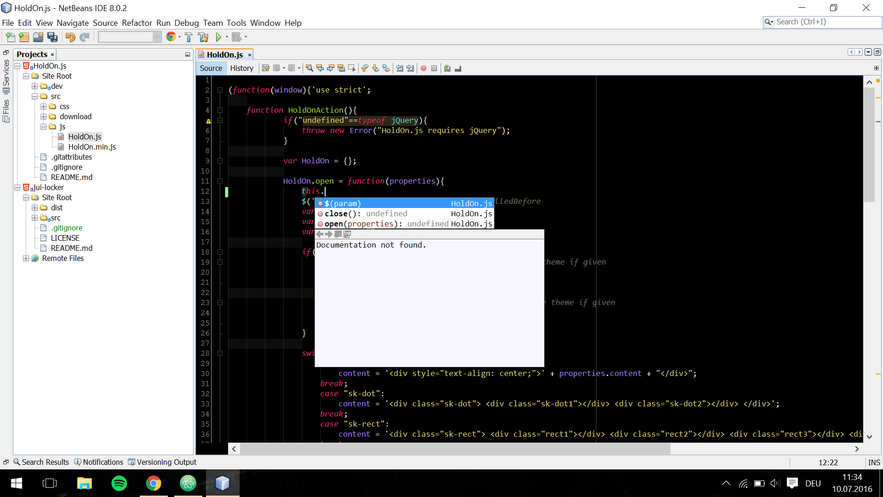
5. Netbeans

Desarrolla aplicaciones de escritorio, móviles y web de forma rápida y sencilla con Java, JavaScript, HTML5, PHP, C / C ++ y más. El IDE NetBeans es completamente gratuito, de código abierto, y tiene una comunidad mundial de usuarios y desarrolladores.
NetBeans IDE 8.1 proporciona analizadores y editores de código listos para usar y trabajar con las últimas tecnologías Java 8: Java SE 8, Java SE Embedded 8 y Java ME Embedded 8. El IDE también tiene una gama de nuevas herramientas para HTML5 / JavaScript, en particular para Node.js, KnockoutJS y AngularJS; incluye extras que mejoran aún más su soporte para Maven y Java EE con PrimeFaces; y mejoras al soporte de PHP y C / C ++.
NetBeans IDE 8.1 está disponible en inglés, portugués brasileño, japonés, ruso y chino simplificado. Un IDE es mucho más que un editor de texto. El Editor de NetBeans identa líneas, combina palabras y corchetes, y resalta el código fuente de manera sintáctica y semántica. Le permite refactorizar fácilmente el código, con una gama de herramientas útiles y poderosas, mientras que también proporciona plantillas de código, sugerencias de codificación y generadores de código.
El editor soporta muchos lenguajes desde Java, C / C ++, XML y HTML, hasta PHP, Groovy, Javadoc, JavaScript y JSP. Ya que el editor es extensible, se puede conectar soporte para muchos otros lenguajes de programación. Recuerda que netbeans es compatible con muchos lenguajes de programación, pero a ti, como desarrollador web, te recomendamos que descargues solo la instalación basada en HTML5 / Javascript desde la página de descarga.
4. Brackets

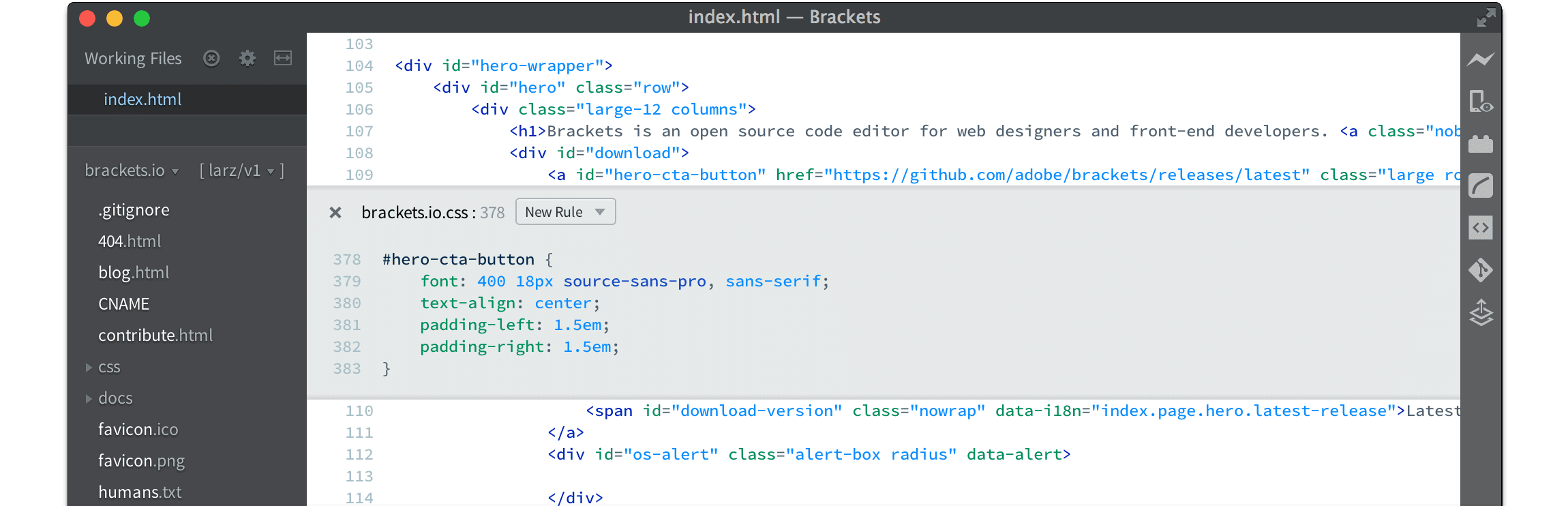
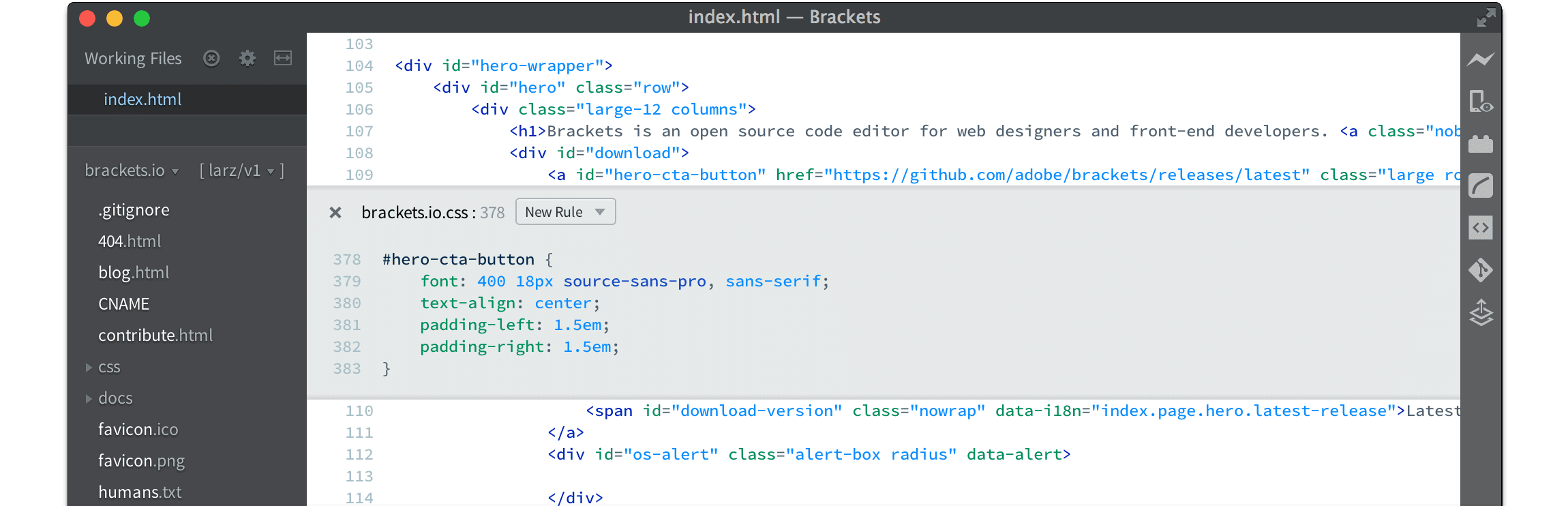
Brackets es un moderno editor de texto de código abierto que entiende el diseño web. Con herramientas visuales enfocadas y soporte de preprocesador, Brackets es un moderno editor de texto que facilita el diseño en el navegador. Está diseñado desde cero para diseñadores web y desarrolladores de aplicaciones para usuario. Brackets es un proyecto de código abierto, apoyado por una comunidad activa y apasionada. Fue hecho por otros desarrolladores web como tú!
En lugar de saltar entre pestañas de archivos, Brackets le permite abrir una ventana en el código que más le interesa. ¿Quieres trabajar en el CSS que se aplica a un ID en especifico ? Coloca el cursor del mouse en ese ID, presiona Command/ Ctrl+E y brackets te mostrará todos los selectores de CSS con esa ID en una ventana en línea para que puedas trabajar en tu código de lado a lado sin ventanas emergentes.
Obtenga una conexión en tiempo real a su navegador. Realice cambios en CSS y HTML y verá instantáneamente esos cambios en la pantalla. También vea dónde se está aplicando su selector de CSS en el navegador simplemente colocando el cursor sobre él. Este ide ofrece el poder de un editor de código con la comodidad de las herramientas de desarrollo del navegador.
Soporte para preprocesadores
Trabaja con preprocesadores de una manera completamente nueva. Un desarrollador sabe lo importante que son los preprocesadores para un flujo de trabajo rápido. Es por eso que las circunstancias hacen de Brackets el mejor editor de código para preprocesadores. Con brackets puedes usar Edición rápida y Resaltar en vivo con tus archivos LESS y SCSS, lo que hará que trabajar con ellos sea más fácil que nunca.
3. Komodo Edit

Komodo Edit es la contraparte gratuita y de código abierto de Komodo IDE (software de pago). Komodo es más rápido y más fácil de usar. Las nuevas integraciones con sistemas de compilación le permiten permanecer enfocado en su trabajo y hacer más. Mantenga sus marcos de trabajo, idiomas y herramientas favoritos en un solo mini IDE multiplataforma (con la versión gratuita).
Komodo Edit tiene muchos comentarios positivos y calificaciones. Todo el mundo recomienda este IDE y deberás usar esta version de Komodo Edit si no quieres pagar la versión completa del IDE.
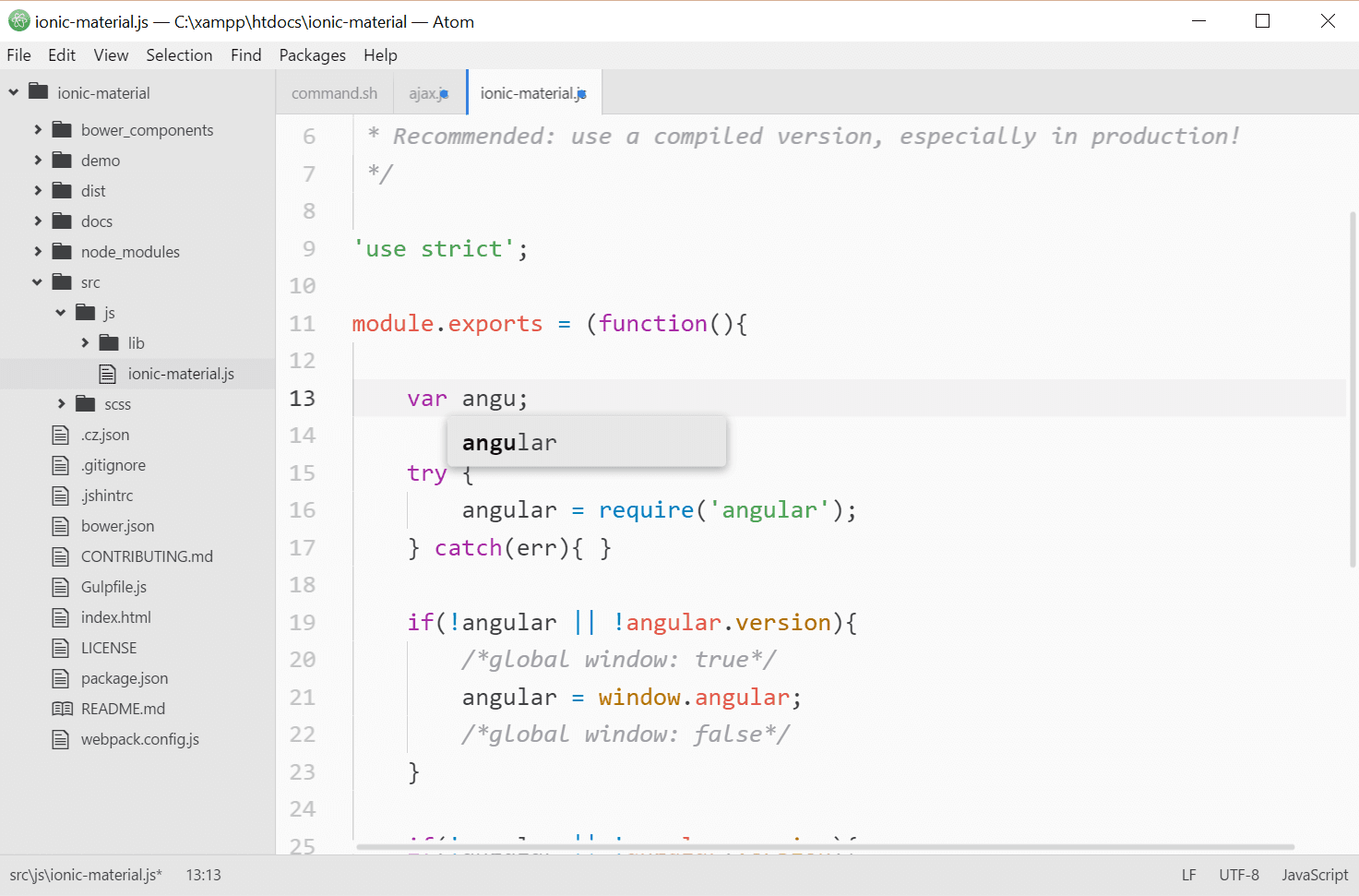
2. Atom by Github

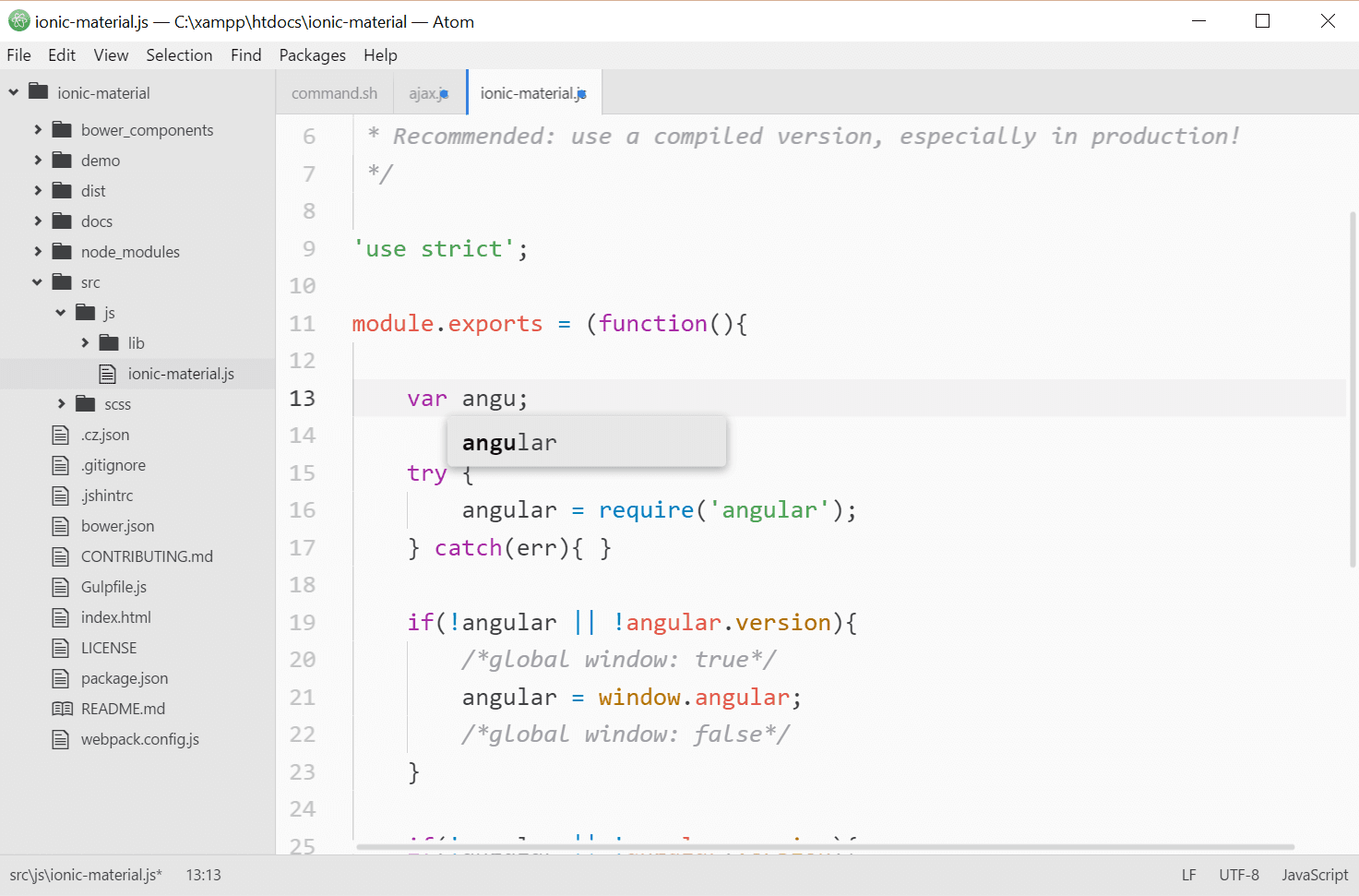
Atom es un editor de texto que es moderno, accesible, pero hackeable hasta el núcleo, lo que significa que puedes personalizarlo para cualquier cosa, pero también usarlo de manera productiva sin siquiera tocar un archivo de configuración. Descarga, instala y empieza a usarlo!
Atom tiene un administrador de paquetes incorporado, busca e instala nuevos paquetes o comienza a crear los tuyos desde Atom. Atom viene preinstalado con cuatro interfaces de usuario y ocho temas de sintaxis en colores claros y oscuros. Si no puede encontrar lo que está buscando, también puede instalar temas creados por la comunidad Atom o crear los tuyos tu mismo.
Atom funciona en todos los sistemas operativos. Puedes usarlo en OS X, Windows o Linux.
Busca, obten una vista previa y reemplaza el texto a medida que escribes en un archivo o en todos sus proyectos.
Busca y abre fácilmente un solo archivo, un proyecto completo o varios proyectos en una ventana.
Atom es una aplicación de escritorio creada con integración de HTML, JavaScript, CSS y Node.js. Se ejecuta en Electron, un marco de trabajo para crear aplicaciones multiplataforma utilizando tecnologías web.
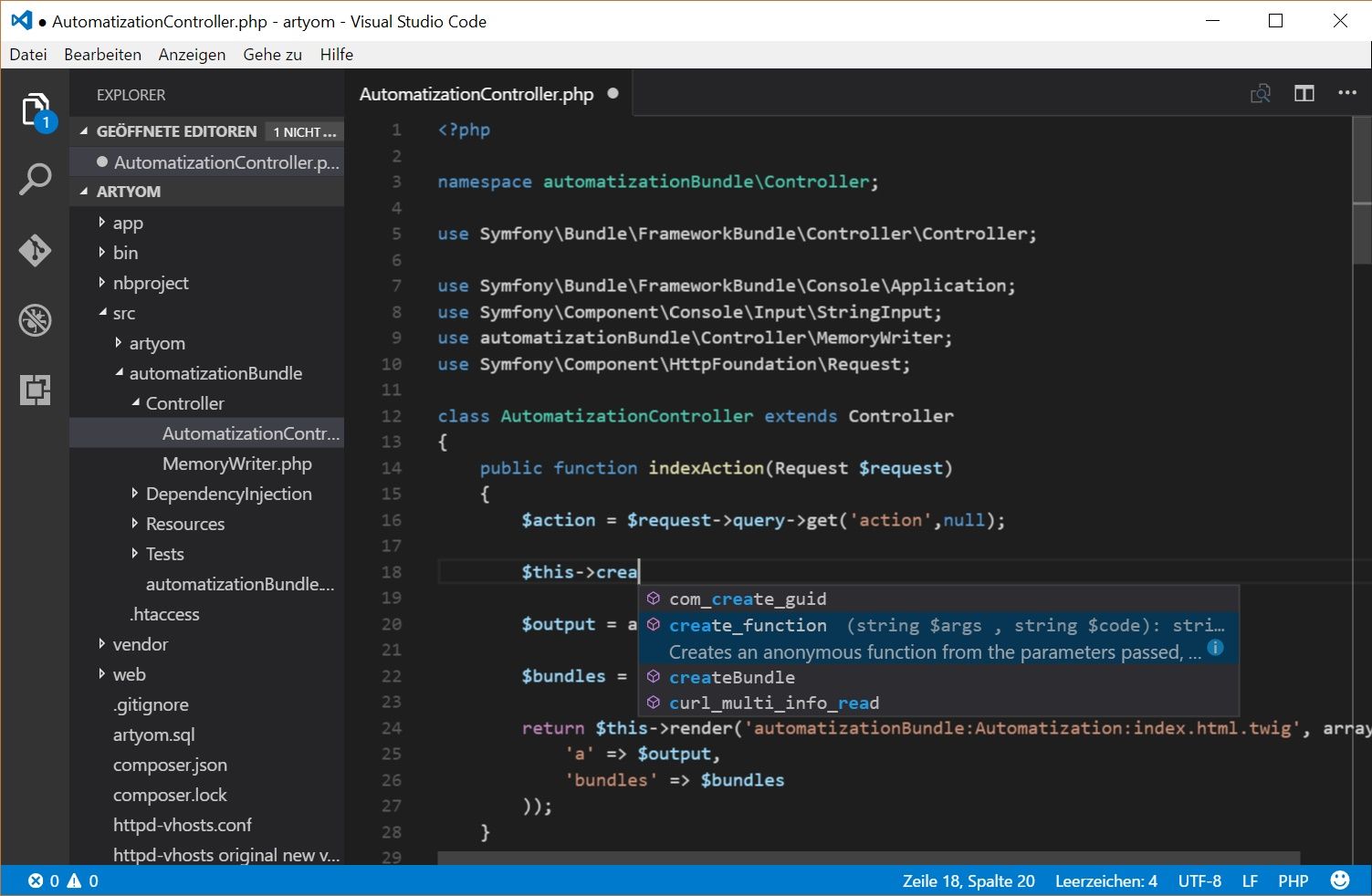
1. Visual Studio Code

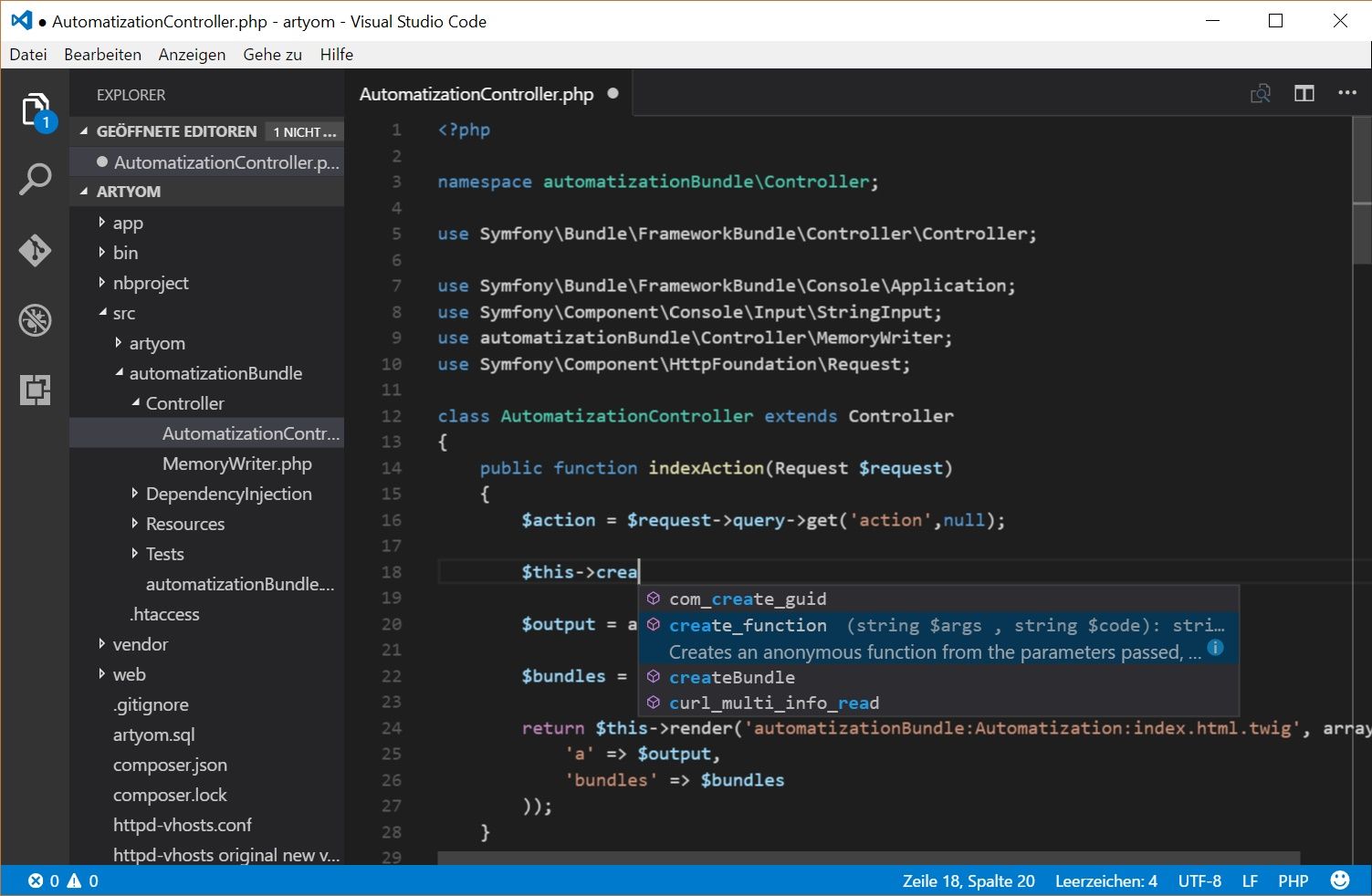
Visual Studio Code es un editor de código fuente ligero pero potente que se ejecuta en el escritorio y está disponible para Windows, Mac y Linux. Viene con soporte incorporado para JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros idiomas (como C ++, C #, Python, PHP) y tiempos de ejecución.
Visual Studio va más allá del resaltado de sintaxis y el autocompletado con IntelliSense, que proporciona terminaciones inteligentes basadas en tipos de variables, definiciones de funciones y módulos importados. Incluso puedes depurar código directamente desde el editor. Inicia o adjunta a sus aplicaciones en ejecución y depure con puntos de ruptura, pilas de llamadas y una consola interactiva.
Menciones honorificas
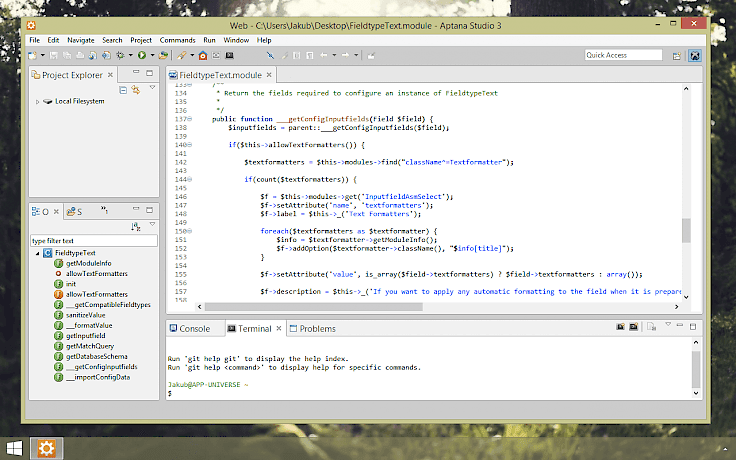
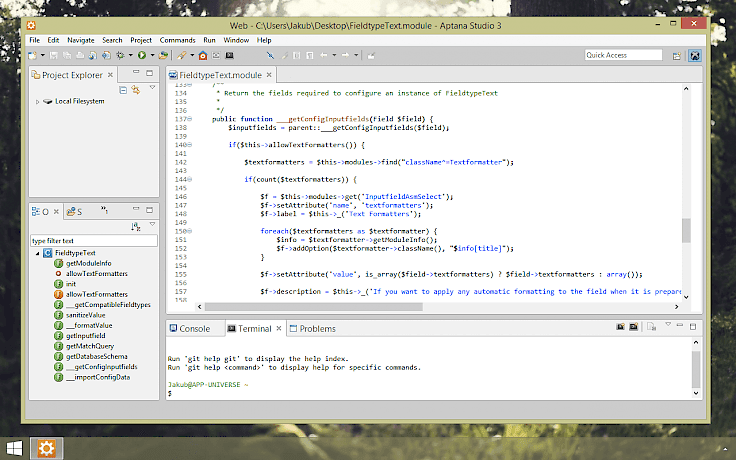
Aptana Studio

Crea aplicaciones web rápidamente y fácilmente usando el IDE lider en la industria. Aptana Studio aprovecha la flexibilidad del conocido IDE Eclipse y lo enfoca en un potente motor de desarrollo web. Aptana Studio 3 amplía las capacidades principales de Aptana Studio 2 para crear, editar, previsualizar y depurar sitios web HTML, CSS y JavaScript con PHP y el desarrollo web Ruby on Rails.
Si llegas a tener problemas durante la instalación de este IDE con el mensaje de error "_jsnode_windows.msi CRC error", intenta aplicar esta solución que funciona de maravilla.
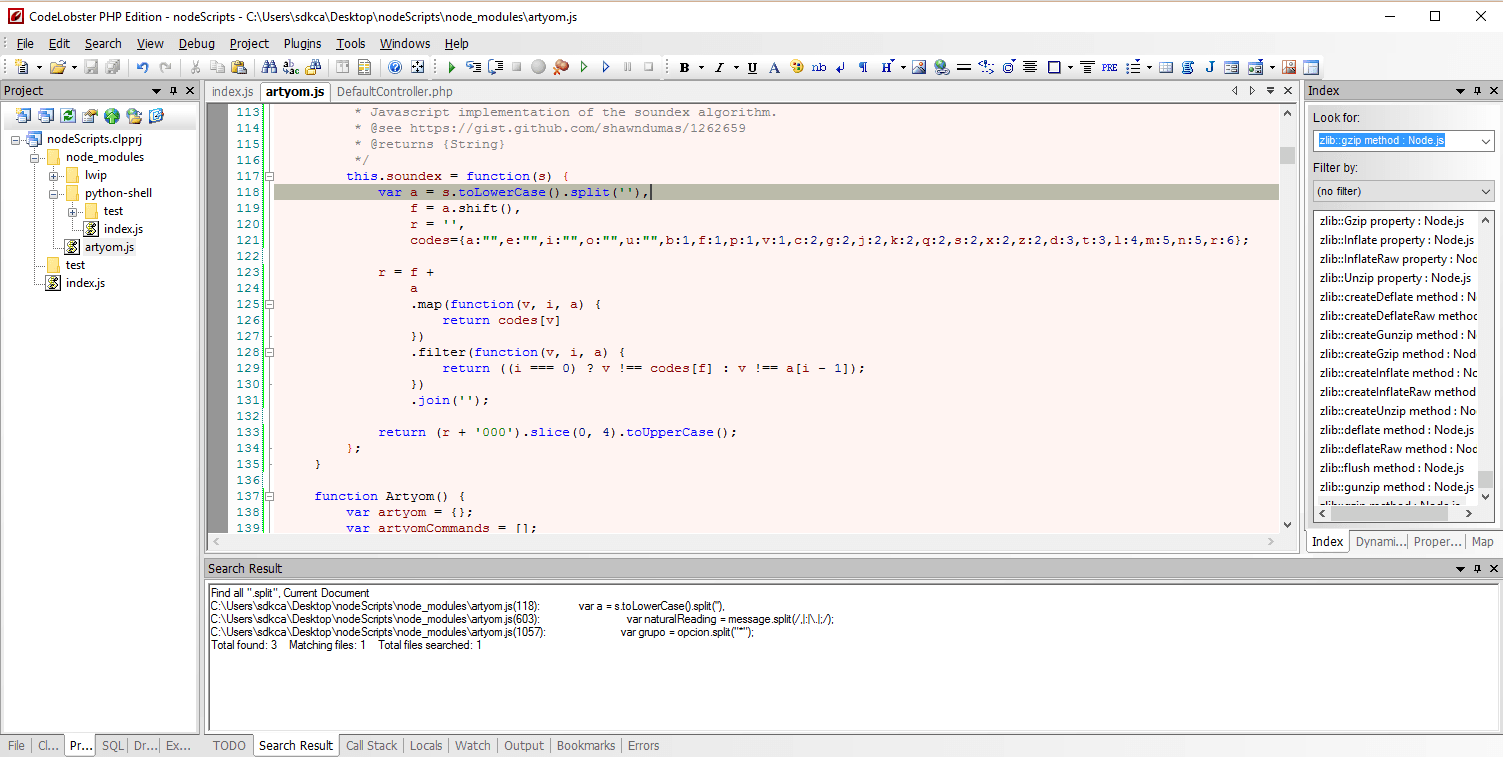
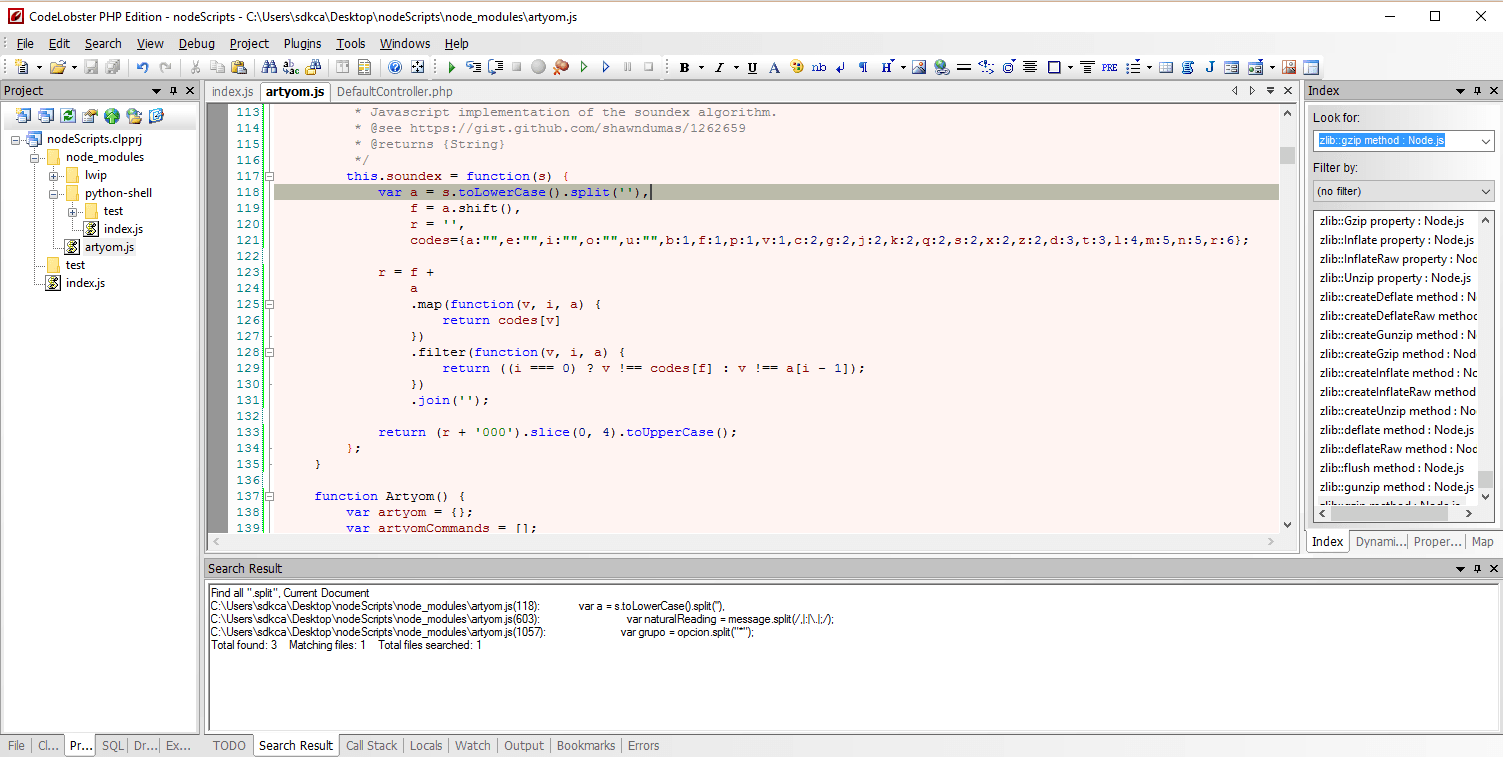
CodeLobster

CodeLobster PHP Edition es gratuito (requiere registro gratuito en el sitio web oficial después de 30 días), un editor de código práctico y fácil de usar para Windows, destinado principalmente a la creación y edición rápida y sencilla de PHP, HTML, CSS y JavaScript. archivos. IT alberga una amplia gama de soporte para Drupal CMS, Joomla CMS, motor de plantillas Smarty, Twig, biblioteca JQuery, CodeIgniter, CakePHP, Laravel, Phalcon, Symfony y la plataforma de blogs WordPress.
CodeLobster PHP Edition agiliza y simplifica el proceso de desarrollo de PHP. No es necesario tener en cuenta los nombres de funciones, argumentos, etiquetas o sus atributos, ya que todos estos se implementan para ti con funciones de autocompletado para PHP, HTML, JavaScript e incluso CSS. Las características clave de este IDE que lo hacen confiable para el desarrollo web son:
Resaltado de código para PHP, HTML, JavaScript, CSS.
Autocompletado.
Depurador de PHP.
Ayuda contextual y dinámica con búsqueda de trabajo con PHP, MySQL, HTML.
CodeLobster PHP Edition viene con pilas de herramientas que incluyen un depurador de PHP gratuito interno que le permite validar tu código localmente. Detecta automáticamente la configuración actual del servidor y configura los archivos correspondientes para permitirle usar el depurador. También se incluye en CodeLobster PHP Edition herramientas como ayuda dinámica, autocompletado avanzado, inspector de HTML (similar a FireBug), ventana de vista de clases para un trabajo cómodo con código mixto. También admite la instalación automática de Drupal, los enganches de Drupal con autocompletado, información sobre herramientas para la lista de finalización del tema de función de Drupal, Ayuda en la API de Drupal.
Si conoces otro sorprendente IDE de desarrollo web gratuito (o quizás pago que valga la pena), por favor compartela con la comunidad en la caja de comentarios de este artículo.
7. RJ TextEd

RJ TextEd es un completo editor de texto y fuente con soporte Unicode. También es un editor de desarrollo web muy potente (PHP, ASP, JavaScript, HTML y CSS). La funcionalidad se extiende más allá de los archivos de texto e incluye soporte para la edición de CSS / HTML con vista previa integrada de CSS / HTML, corrección ortográfica, autocompletado, validación de HTML, plantillas y más. El programa también tiene un control de archivos de doble panel, así como un cliente (S) FTP para cargar sus archivos.
RJ TextEd ha sido desarrollado en Delphi XE6 de Embarcadero y está publicado bajo licencia Freeware. Este IDE ofrece las siguientes características (y más):
Autocompletadp.
Código plegable.
Modo de columna.
Edición múltiple y selección múltiple
Mapa del documento
Barra de anotaciones
Clasificación avanzada.
Maneja tanto archivos ASCII como binarios.
Asistentes de CSS y HTML.
Resaltado de colores en CSS / SASS / LESS.
Sugerencia de color avanzada que puede convertir entre formatos de color.
Paneles acoplables.
Cliente FTP y SFTP con sincronización.
Explorador de archivos, clips de texto, explorador de códigos y gestor de proyectos.
Convertir entre páginas de códigos, formatos Unicode y formatos de texto.
Detección de páginas de códigos ANSI y Unicode.
Abra / guarde los archivos codificados en UTF-8 sin una firma (BOM).
Unicode rutas de archivos y nombres de archivos.
Validación de HTML, formato y reparación.
Herramientas disponibles como editor de sintaxis, selector de color ymapa de caractéres.
6. Light Table

Light Table es un "nuevo" tipo de IDE, es una superficie de trabajo reactiva para la creación y exploración de un programa.
A pesar del cambio dramático hacia la simplificación en las interfaces de software, el mundo de las herramientas de desarrollo continúa reduciendo nuestro espacio de trabajo con una característica tras otra en cada versión. Light Table se basa en una idea muy simple: necesitamos una superficie de trabajo real para codificar, no solo un editor y un explorador de proyectos. Necesitamos poder mover las cosas, mantener el desorden y llevar la información al primer plano en los lugares donde más la necesitamos. Así es como se ve el modo predeterminado.
Es una aplicación independiente, ya que funciona en el fondo webkit para proveer un gran detalle en widgets del IDE con CSS/HTML/JavaScript. Este IDE está empaquetado como una aplicación normal y se ejecutará localmente como cualquier otro editor al que esté acostumbrado. Esto significa que puede ejecutarse en prácticamente cualquier plataforma y admitirá los tres grandes (linux / mac / windows) sin ningun problema. Light table sigue algunos principios de uso:
Nunca deberías tener que buscar documentación.
Los archivos no son la mejor representación de código, solo una serialización conveniente.
Los editores pueden estar en cualquier lugar y mostrarle cualquier cosa, no solo texto.
Se anima a probar, los cambios producen resultados instantáneos.
Podemos iluminar algunos bits de código relacionados.
5. Netbeans

Desarrolla aplicaciones de escritorio, móviles y web de forma rápida y sencilla con Java, JavaScript, HTML5, PHP, C / C ++ y más. El IDE NetBeans es completamente gratuito, de código abierto, y tiene una comunidad mundial de usuarios y desarrolladores.
NetBeans IDE 8.1 proporciona analizadores y editores de código listos para usar y trabajar con las últimas tecnologías Java 8: Java SE 8, Java SE Embedded 8 y Java ME Embedded 8. El IDE también tiene una gama de nuevas herramientas para HTML5 / JavaScript, en particular para Node.js, KnockoutJS y AngularJS; incluye extras que mejoran aún más su soporte para Maven y Java EE con PrimeFaces; y mejoras al soporte de PHP y C / C ++.
NetBeans IDE 8.1 está disponible en inglés, portugués brasileño, japonés, ruso y chino simplificado. Un IDE es mucho más que un editor de texto. El Editor de NetBeans identa líneas, combina palabras y corchetes, y resalta el código fuente de manera sintáctica y semántica. Le permite refactorizar fácilmente el código, con una gama de herramientas útiles y poderosas, mientras que también proporciona plantillas de código, sugerencias de codificación y generadores de código.
El editor soporta muchos lenguajes desde Java, C / C ++, XML y HTML, hasta PHP, Groovy, Javadoc, JavaScript y JSP. Ya que el editor es extensible, se puede conectar soporte para muchos otros lenguajes de programación. Recuerda que netbeans es compatible con muchos lenguajes de programación, pero a ti, como desarrollador web, te recomendamos que descargues solo la instalación basada en HTML5 / Javascript desde la página de descarga.
4. Brackets

Brackets es un moderno editor de texto de código abierto que entiende el diseño web. Con herramientas visuales enfocadas y soporte de preprocesador, Brackets es un moderno editor de texto que facilita el diseño en el navegador. Está diseñado desde cero para diseñadores web y desarrolladores de aplicaciones para usuario. Brackets es un proyecto de código abierto, apoyado por una comunidad activa y apasionada. Fue hecho por otros desarrolladores web como tú!
En lugar de saltar entre pestañas de archivos, Brackets le permite abrir una ventana en el código que más le interesa. ¿Quieres trabajar en el CSS que se aplica a un ID en especifico ? Coloca el cursor del mouse en ese ID, presiona Command/ Ctrl+E y brackets te mostrará todos los selectores de CSS con esa ID en una ventana en línea para que puedas trabajar en tu código de lado a lado sin ventanas emergentes.
Obtenga una conexión en tiempo real a su navegador. Realice cambios en CSS y HTML y verá instantáneamente esos cambios en la pantalla. También vea dónde se está aplicando su selector de CSS en el navegador simplemente colocando el cursor sobre él. Este ide ofrece el poder de un editor de código con la comodidad de las herramientas de desarrollo del navegador.
Soporte para preprocesadores
Trabaja con preprocesadores de una manera completamente nueva. Un desarrollador sabe lo importante que son los preprocesadores para un flujo de trabajo rápido. Es por eso que las circunstancias hacen de Brackets el mejor editor de código para preprocesadores. Con brackets puedes usar Edición rápida y Resaltar en vivo con tus archivos LESS y SCSS, lo que hará que trabajar con ellos sea más fácil que nunca.
3. Komodo Edit

Komodo Edit es la contraparte gratuita y de código abierto de Komodo IDE (software de pago). Komodo es más rápido y más fácil de usar. Las nuevas integraciones con sistemas de compilación le permiten permanecer enfocado en su trabajo y hacer más. Mantenga sus marcos de trabajo, idiomas y herramientas favoritos en un solo mini IDE multiplataforma (con la versión gratuita).
Komodo Edit tiene muchos comentarios positivos y calificaciones. Todo el mundo recomienda este IDE y deberás usar esta version de Komodo Edit si no quieres pagar la versión completa del IDE.
2. Atom by Github

Atom es un editor de texto que es moderno, accesible, pero hackeable hasta el núcleo, lo que significa que puedes personalizarlo para cualquier cosa, pero también usarlo de manera productiva sin siquiera tocar un archivo de configuración. Descarga, instala y empieza a usarlo!
Atom tiene un administrador de paquetes incorporado, busca e instala nuevos paquetes o comienza a crear los tuyos desde Atom. Atom viene preinstalado con cuatro interfaces de usuario y ocho temas de sintaxis en colores claros y oscuros. Si no puede encontrar lo que está buscando, también puede instalar temas creados por la comunidad Atom o crear los tuyos tu mismo.
Atom funciona en todos los sistemas operativos. Puedes usarlo en OS X, Windows o Linux.
Busca, obten una vista previa y reemplaza el texto a medida que escribes en un archivo o en todos sus proyectos.
Busca y abre fácilmente un solo archivo, un proyecto completo o varios proyectos en una ventana.
Atom es una aplicación de escritorio creada con integración de HTML, JavaScript, CSS y Node.js. Se ejecuta en Electron, un marco de trabajo para crear aplicaciones multiplataforma utilizando tecnologías web.
1. Visual Studio Code

Visual Studio Code es un editor de código fuente ligero pero potente que se ejecuta en el escritorio y está disponible para Windows, Mac y Linux. Viene con soporte incorporado para JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros idiomas (como C ++, C #, Python, PHP) y tiempos de ejecución.
Visual Studio va más allá del resaltado de sintaxis y el autocompletado con IntelliSense, que proporciona terminaciones inteligentes basadas en tipos de variables, definiciones de funciones y módulos importados. Incluso puedes depurar código directamente desde el editor. Inicia o adjunta a sus aplicaciones en ejecución y depure con puntos de ruptura, pilas de llamadas y una consola interactiva.
Menciones honorificas
Aptana Studio

Crea aplicaciones web rápidamente y fácilmente usando el IDE lider en la industria. Aptana Studio aprovecha la flexibilidad del conocido IDE Eclipse y lo enfoca en un potente motor de desarrollo web. Aptana Studio 3 amplía las capacidades principales de Aptana Studio 2 para crear, editar, previsualizar y depurar sitios web HTML, CSS y JavaScript con PHP y el desarrollo web Ruby on Rails.
Si llegas a tener problemas durante la instalación de este IDE con el mensaje de error "_jsnode_windows.msi CRC error", intenta aplicar esta solución que funciona de maravilla.
CodeLobster

CodeLobster PHP Edition es gratuito (requiere registro gratuito en el sitio web oficial después de 30 días), un editor de código práctico y fácil de usar para Windows, destinado principalmente a la creación y edición rápida y sencilla de PHP, HTML, CSS y JavaScript. archivos. IT alberga una amplia gama de soporte para Drupal CMS, Joomla CMS, motor de plantillas Smarty, Twig, biblioteca JQuery, CodeIgniter, CakePHP, Laravel, Phalcon, Symfony y la plataforma de blogs WordPress.
CodeLobster PHP Edition agiliza y simplifica el proceso de desarrollo de PHP. No es necesario tener en cuenta los nombres de funciones, argumentos, etiquetas o sus atributos, ya que todos estos se implementan para ti con funciones de autocompletado para PHP, HTML, JavaScript e incluso CSS. Las características clave de este IDE que lo hacen confiable para el desarrollo web son:
Resaltado de código para PHP, HTML, JavaScript, CSS.
Autocompletado.
Depurador de PHP.
Ayuda contextual y dinámica con búsqueda de trabajo con PHP, MySQL, HTML.
CodeLobster PHP Edition viene con pilas de herramientas que incluyen un depurador de PHP gratuito interno que le permite validar tu código localmente. Detecta automáticamente la configuración actual del servidor y configura los archivos correspondientes para permitirle usar el depurador. También se incluye en CodeLobster PHP Edition herramientas como ayuda dinámica, autocompletado avanzado, inspector de HTML (similar a FireBug), ventana de vista de clases para un trabajo cómodo con código mixto. También admite la instalación automática de Drupal, los enganches de Drupal con autocompletado, información sobre herramientas para la lista de finalización del tema de función de Drupal, Ayuda en la API de Drupal.
Si conoces otro sorprendente IDE de desarrollo web gratuito (o quizás pago que valga la pena), por favor compartela con la comunidad en la caja de comentarios de este artículo.
Comentarios
Publicar un comentario